| Un exemple, sinon rien |
Comme ceux qui on lu l'intro du guide savent que je ne vous cache pas la difficulté derrière un flou artistique d'encaisseur de chèque, on vas faire ça à pile ou face, ça n'a pas l'air compliqué, mais ça montre bien les problèmes.
 |
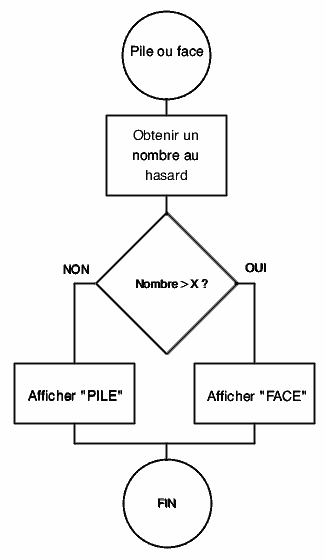
- "Pile ou face", c'est le nom du programme, ça aurait put être celui d'une fonction, en fait il n'y a guère de différence entre les deux si ce n'est qu'un programme peut fonctionner indéfiniment en boucle et ne jamais se terminer, une fonction aussi d'ailleurs, mais ça, c'est plutôt par erreur...
- "Obtenir un nombre au hasard", c'est ce que je souhaite, et vous pouvez noter que j'ai déjà triché en utilisant mon expérience, car je sait qu'il n'existe pas de fonction en javascript (ni à ma connaissance dans d'autres langages) qui me donne pile ou face tout cuit dans le bec, alors, pour arriver à obtenir quelque chose quand on ne connait pas d'avance la solution,
on cherche, dans la liste des mots-clefs par type, le mot "hasard", et là, paf, grosse déception, on ne trouve rien, alors en se rabatant sur les synonymes, par exemple "aléatoire" (car je suis encore en train de tricher), c'est le miracle, on trouve:
| Methode JS | random() | Nombre aléatoire entre 0 et 1 | MSIE | Netscape |
Et quand on ne trouve rien, on peut encore essayer le dico français/anglais pour faire une recherche sur un mot suceptible de se trouver dans une fonction, une méthode, ou une propriété, sinon il faut se résoudre à chausser ses lunettes et parcourir toute la liste à la recherche d'une possibilité ou d'une illumination.
Si ce n'est pas suffisant, il faut alors changer de stratégie, demander de l'aide ou renoncer à faire fonctionner cette partie du programme de cette façon.
Par chance, dans ce cas-ci (tu parles, je le savais), il existe une fonction, et en plus à la fois chez netscape et msie, il ne reste plus qu'à aller voir chez eux si la syntaxe et les paramètres à envoyer sont les même, et si oui lesquels, si ce n'est pas le cas ça peut devenir le vrai film d'horreur, avec test du navigateur utilisé et appel de routine pour chaque cas, avec en plus le doute, quand il ne s'aggit ni de l'un ni de l'autre, ni de la version x.xxx d'un des deux...
Manque de bol, impossible de retrouver les détails de random dans les méandres de la doc du jscript5.x (heureusement, je sait que ça a existé, mais il faudra que je contrôle si ça fonctionne avec msie5 pour être sur que c'est encore valide, les cons !), par contre chez netscape c'est toujours là et ça dit:
random
Returns a pseudo-random number between 0 and 1. The random number generator is seeded from the current time, as in Java.
Method of
Math
Static
Implemented in
Navigator 2.0, LiveWire 1.0: Unix only
Navigator 3.0, LiveWire 1.0: all platforms
Syntax
random()
Parameters
None.
Description
Because random is a static method of Math, you always use it as Math.random(), rather than as a method of a Math object you created.
Examples
//Returns a random number between 0 and 1
function getRandom() {
return Math.random()
} round
Returns the value of a number rounded to the nearest integer. |
Ce qu'on peut traduire brièvement par "Méthode de l'objet Math, n'a pas de paramètres, fonctionne depuis Netscape 2 sous unix et Netscape 3 sur tous les systèmes, et y'a même un exemple qui retourne directement 0 ou 1 grâce à la fonction round", merci netscape (je n'ai pas touché un rond pour ça).
- "Nombre>x ?", Pourquoi ">x", et bien, vu que je ne suis pas censé savoir ce que retourne la fonction random au moment ou j'écris l'algorithme, je ne pouvais théoriquement pas encore savoir non plus ou placer la barre, à un, cinq, dix ?
- "Afficher Pile", ou allumer une led, montrer un panneau, ou tout autre action possible dans le cas ou la condition ci-dessus est fausse.
- "Afficher Face", ou produire un bruit ou tout ce que vous voulez d'autre dans le cas ou la condition ci-dessus est vraie.
- "Fin", juste pour marquer le coup, on aurait put aussi retourner une valeur, 0 ou 1, true ou false, "pile" ou "face", ou n'importe quoi pour utiliser ce programme comme une fonction, mais ce n'est pas le cas ici.
|
|
|